Web development-Frameworks
Introduction to Web Development and Frameworks
In the rapidly evolving world of web development, frameworks have become essential tools for developers. They offer pre-built components and libraries that streamline the process of building robust, scalable, and efficient web applications. Whether you're a seasoned developer or a newbie just getting started, understanding the role and functionality of these frameworks is crucial to keeping up with the latest trends and best practices in the industry.
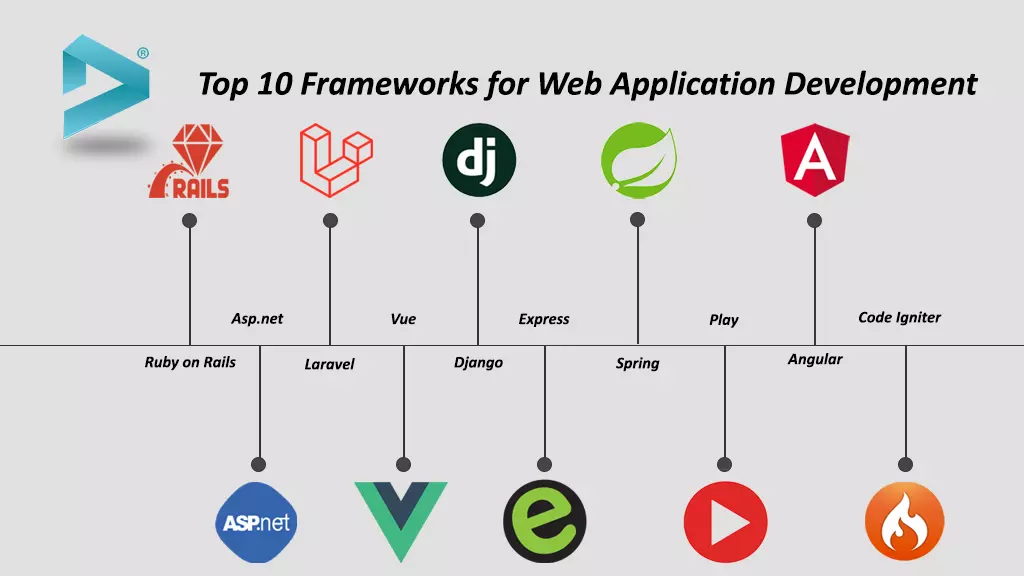
The landscape of web development frameworks is diverse, ranging from front-end solutions like React.js and Vue.js, which focus on the user interface and user experience, to back-end frameworks like Node.js and Django, which handle server-side logic and database interactions. Each framework has its strengths, weaknesses, and ideal use cases, making it important to choose the right one for your specific project.
Web development frameworks are designed to simplify the complexities of web design and coding. They provide a structured foundation that helps developers avoid repetitive tasks, enforce best practices, and focus on building unique features. By using a framework, developers can ensure consistency across their projects, maintain code that is easier to manage, and speed up the development process.
The Evolution of Web Development Frameworks
Before we delve into the latest trends, it's crucial to understand the evolution of web development frameworks. The journey began with simple HTML and CSS, gradually moving towards JavaScript-based frameworks that provided dynamic capabilities. The emergence of libraries like jQuery revolutionized how developers interacted with the DOM, making JavaScript more accessible and efficient.
As web applications became more complex, the need for structured frameworks grew. This led to the development of Model-View-Controller (MVC) frameworks like Ruby on Rails and Django, which provided a structured approach to web development. These frameworks abstracted common tasks, making it easier to build and maintain complex applications.
The introduction of AngularJS by Google marked the beginning of the Single Page Application (SPA) era, where the client-side took on more responsibility. AngularJS was soon followed by React and Vue.js, which brought component-based architecture into the mainstream. This approach allowed developers to create reusable, encapsulated components, making codebases more modular and maintainable.

In this blog, we'll dive into the latest trends and emerging frameworks that are shaping the future of web development. We'll explore how these new tools compare to established frameworks, what advantages they offer, and how they can help developers stay ahead in a competitive industry. Whether you're building a small personal website or a complex enterprise application, understanding the latest in web development frameworks will empower you to make informed decisions and create more effective, modern web solutions.
Your Path to Web Development
Step 1: Learn the Basics
Start with HTML, CSS, and JavaScript. These are the foundational languages of the web.
Step 2: Understand Front-End Frameworks
Once you're comfortable with the basics, explore front-end frameworks like React or Vue.js.
Step 3: Dive into Back-End Development
Learn server-side languages like Node.js or Python with frameworks like Express or Django.
Step 4: Explore Databases
Understand how to work with databases. Learn SQL and NoSQL databases like MongoDB.
Step 5: Build Projects
Apply your knowledge by building real-world projects. Start with personal projects or contribute to open-source.


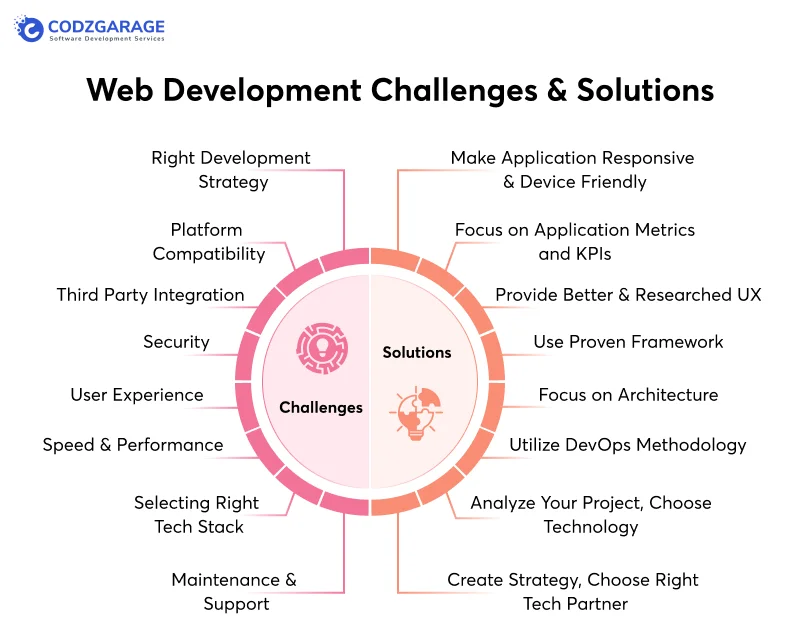
 As web applications continue to grow in complexity, developers face several challenges:
Performance: With the increasing demand for richer user experiences, performance has become a critical concern. Applications must load quickly and provide smooth interactions even on low-powered devices.
Scalability: Modern web applications must handle large amounts of data and traffic, requiring frameworks that can scale effectively.
State Management: As applications become more dynamic, managing state across components and the application lifecycle has become more complex.
Developer Experience: With tight deadlines and complex requirements, developers need tools that improve productivity, reduce boilerplate code, and provide strong debugging capabilities.
As web applications continue to grow in complexity, developers face several challenges:
Performance: With the increasing demand for richer user experiences, performance has become a critical concern. Applications must load quickly and provide smooth interactions even on low-powered devices.
Scalability: Modern web applications must handle large amounts of data and traffic, requiring frameworks that can scale effectively.
State Management: As applications become more dynamic, managing state across components and the application lifecycle has become more complex.
Developer Experience: With tight deadlines and complex requirements, developers need tools that improve productivity, reduce boilerplate code, and provide strong debugging capabilities.